Mobile app design trends are constantly evolving based on advances in technology. Staying up to date on trends and developments is critical for app designers and businesses. Your mobile app’s design is very often the first thing the customers will see. You’ll want to ensure that your users are impressed by the experience.
Below are some of the most recent and relevant trends in mobile app design. Take a quick look at how advancements in technology are being incorporated within apps, where the opportunities lie, and how to provide the best user experience.
1. Voice Search Optimization
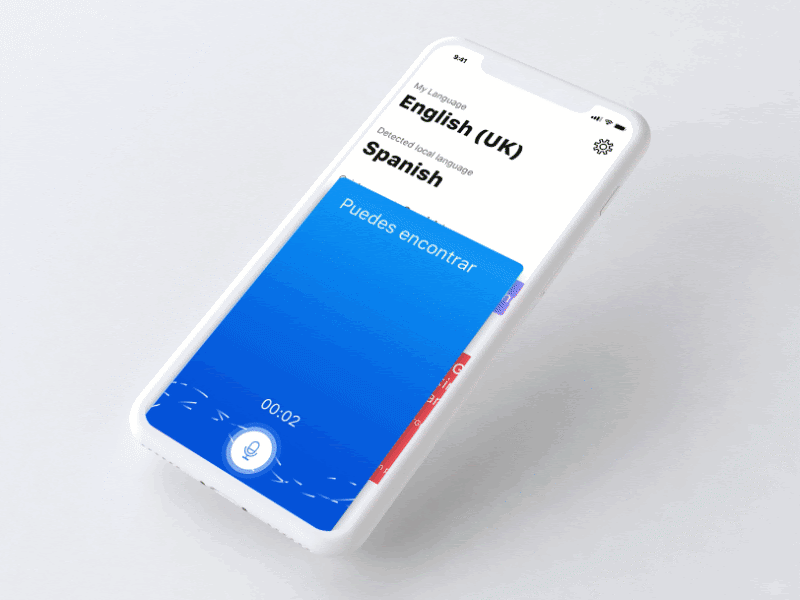
Modern technology has begun to listen more carefully to its users. According to Quoracreative, voice-based shopping is projected to reach $40 billion by 2022. Voice functionality is being increasingly incorporated into mobile apps. We now have voice shopping, voice-driven intelligent home control, and voice searches, as just a few examples.
“The enormous success of smartphones and their embedded virtual assistants — such as Siri or Google Assistant — has contributed to an acceleration of voice search usage,” according to Statista.
Alexa, Siri, Google Assistant, and many other AI-powered voice-control apps are the market leaders in these developments. Consider the heightened expectations they create in users as you design your app and make decisions regarding its functionality.

Imitating the user experience of popular mainstream apps reduces the learning curve for new users. Review the most popular apps in your niche and decide what makes sense for your design.
2. Virtual Reality and Augmented Reality
Virtual reality and augmented reality technology are becoming increasingly prevalent. Both are set to significantly alter the way we shop and communicate.
When it comes to apps, AR is currently more prevalent than VR. Most modern mobile phones — for example, Apple’s iOS — are designed with AR functionality. You don’t need to purchase any additional products to experience AR, making it more accessible and widely used.
One of the first apps to popularize the use of AR was Snapchat. In 2017, Snapchat launched its face-swapping feature. Instagram was quick to follow suit. Today, AR functionality is commonly used across most social media platforms. Since then, AR has made big inroads in the app market.
There are apps with AR features for eCommerce, fitness screening, and makeup applications, in addition to gaming and entertainment. The popularity, and the functionality offered, will increase as devices become increasingly powerful and mobile networks faster.

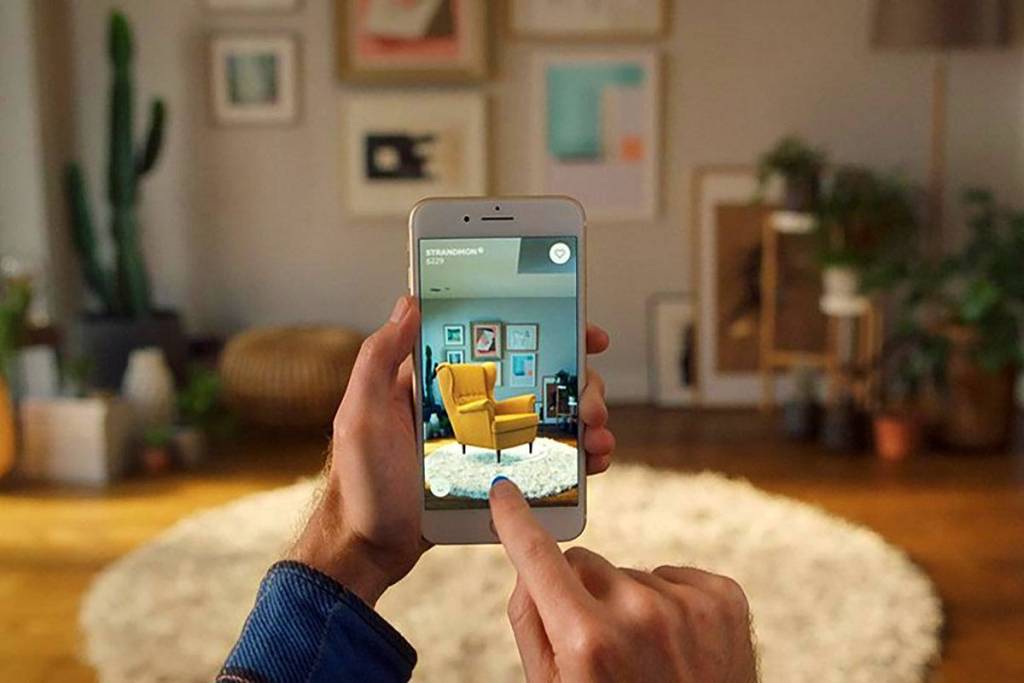
AR is immersive. People are intrigued with AR because it allows them to experience things differently. For example, you can try on a virtual product. Or, as in the case of the Ikea app, you can see what furniture would look like in your home. That’s a valuable insight for any customer thinking about making a purchase.

VR is still a few steps behind AR. There are apps with VR functionality but thus far there are fewer of them available. Depending on the app you are designing, consider including AR functionality as appropriate.
3. Video Interactions
Video conferencing apps are among the high-demand technologies making major inroads. The importance of video as a means of communication will continue to be high for the foreseeable future. This will be especially true as people increasingly work from home and connect virtually.
There are plenty of inventive ways to utilize video in an app. At a minimum, video is something you’ll want to consider when contemplating new web development trends.

For example, small and medium-sized businesses may connect with customers through video shopping. DROPD, which combines online shopping and live video shows presented by social media influencers, is an example of the many ways apps are utilizing video.
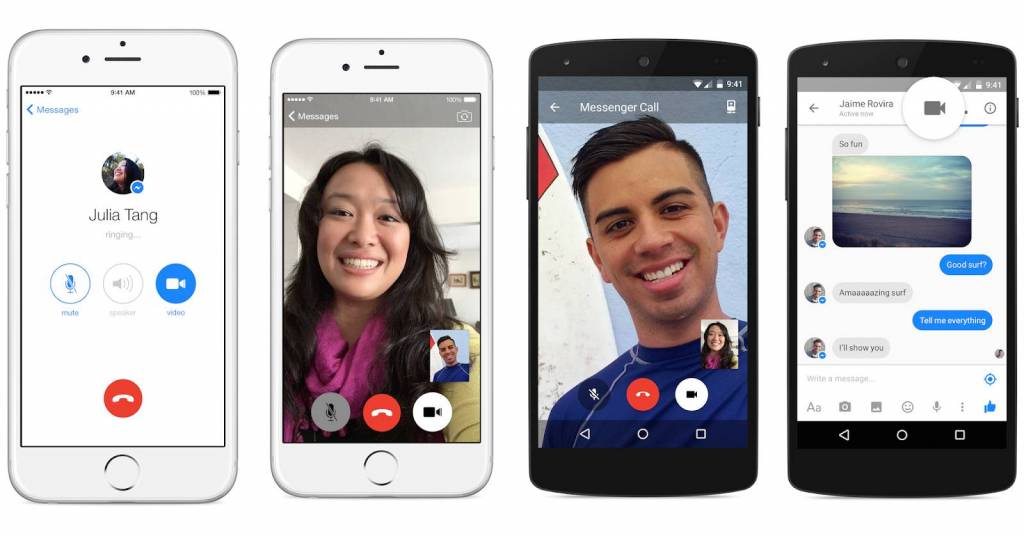
Apps that include video calling functionality frequently borrow familiar UI elements from popular messaging apps. One example of that would be WhatsApp.
4. Engaging Data Visualizations
Data visualization has a huge impact on user experience. If you’re developing an app that will transmit a lot of information, consider how you can best go about it.
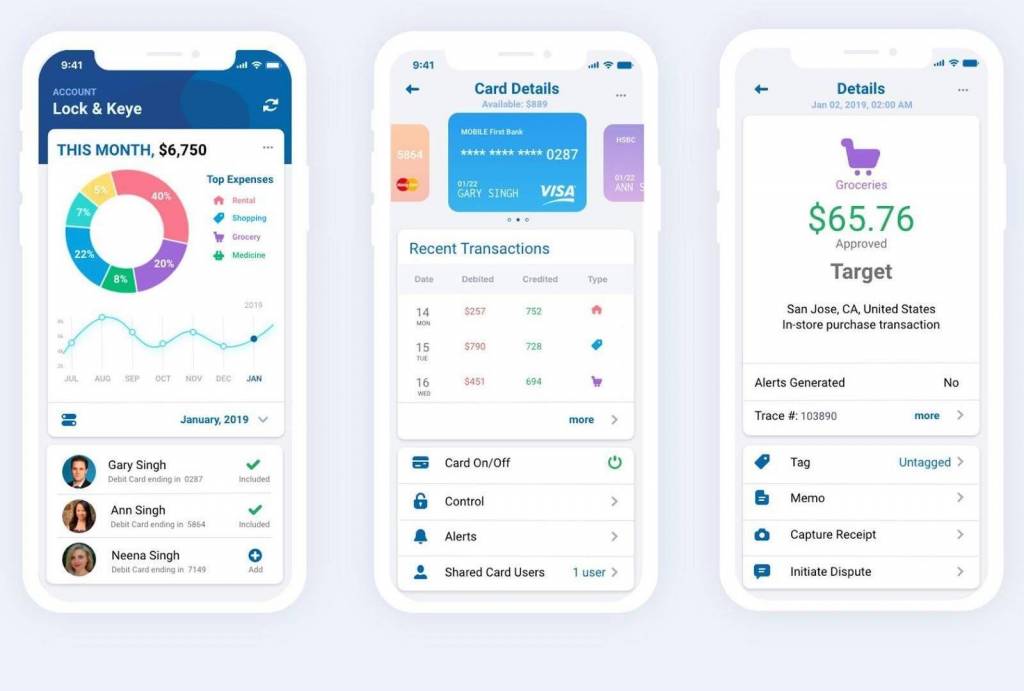
Many app developers adopt a flat design style for data visualization graphics. Flat design is simplistic and makes for a clutter-free user interface. User interface developers for the app pictured below used flat design in combination with contrasting pastel colors to create a visually appealing interface. All of the icons also utilize a flat design.

Color choice is another important factor. Utilize colors in a way that people are familiar with. For example, it’s safe to assume that those red numbers above are negative and the green numbers are positive. Using familiar formats will improve the customer experience. That’s something that’s unlikely to change regardless of the newest app design trend.
5. Compelling Swiping Experiences
One of the most significant benefits of a smartphone over a laptop has always been the ability to swipe. Your only constraint is your creativity when it comes to improving the swipe experience.
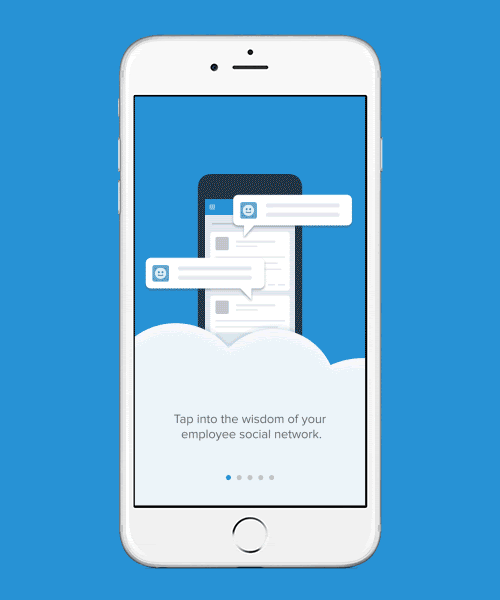
In the example below, users swipe through the onboarding process for the app. Key information about the app is transmitted in a few logical steps. Animated visuals make the process engaging.

Physical buttons take up more room on the screen, which is why swiping has become a common method of engagement. Use this to your benefit by streamlining or simplifying your interface.
Summing Up Current Mobile App Design Trends
Mobile applications are gradually evolving into entirely new speech interfaces. Designers have also begun implementing state-of-the-art speech interfaces powered by artificial intelligence and robotics process automation and enhanced by fantastic motion design effects.
Today’s mobile app design trends revolve around putting the consumer first and seeking the most user-friendly approach. Instead of following trends at face value, figure out what fits well for your company and audience. For certain audiences and apps, for example, a native application may be the optimal choice, and for others a cross-platform app using React Native or Flutter.
When you put your customer first in your design plan, you win their loyalty and appreciation, as well as faith in your product and brand.